[Nejlepších] 5 nástrojů pro test měření rychlosti webu
Rychlost načítání webu je klíčovým faktorem pro úspěch v online prostředí. V tomto článku se podělím o čtyři nejlepší nástroje, které používám pro testování a analýzu rychlosti webu, a vysvětlím, jak každý z nich přispívá k optimalizaci webových stránek pro lepší uživatelské zkušenosti a vyšší hodnocení ve vyhledávačích.
1. Test rychlosti webu od Pajskr.cz
Rychlost načítání je jedním z nejdůležitějších faktorů pro úspěch webu. Test rychlosti webu na od specialistů na weby Pajskr.cz během několika vteřin prověří klíčové metriky Core Web Vitals, jako je Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS). Tyto ukazatele rozhodují o tom, jak rychle se zobrazí hlavní obsah, jak svižně reaguje web na uživatelské akce a zda se rozložení stránky při načítání „nerozpadá“. Výsledky jsou jasně prezentované, takže i majitelé WordPress webů snadno zjistí, kde je prostor ke zlepšení.

WordPress je skvělý systém, ale bez správné optimalizace může být pomalejší – pluginy, šablony nebo špatně nastavené obrázky dokážou rychlost výrazně zpomalit. Test proto pomůže odhalit slabá místa a ukáže, jak se web chová na mobilech i desktopu. Slouží jako praktický nástroj nejen pro rychlý audit, ale i jako vodítko pro další kroky, aby WordPress weby byly nejen pěkné, ale i rychlé a připravené na vyšší návštěvnost.
2. Google – PageSpeed Insights
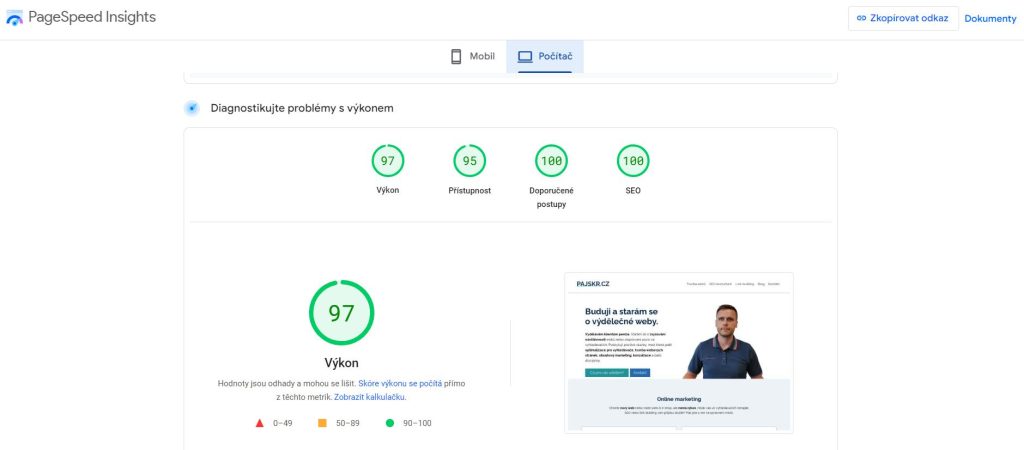
PageSpeed Insights od Google je nástroj, který používám pro rychlou analýzu rychlosti načítání webu. Tento nástroj poskytuje podrobné informace nejen o rychlosti načítání na desktopových zařízeních, ale také na mobilních zařízeních, což je v dnešním mobilně-orientovaném světě nezbytné.

Co oceňuji na PageSpeed Insights, je, že nabízí konkrétní doporučení pro zlepšení rychlosti načítání, jako jsou optimalizace obrázků, odstranění blokujícího JavaScriptu a CSS v obsahu nad skládací linií. Tato doporučení pomáhají rychle identifikovat a řešit problémy, které zpomalují web.
3. GTmetrix
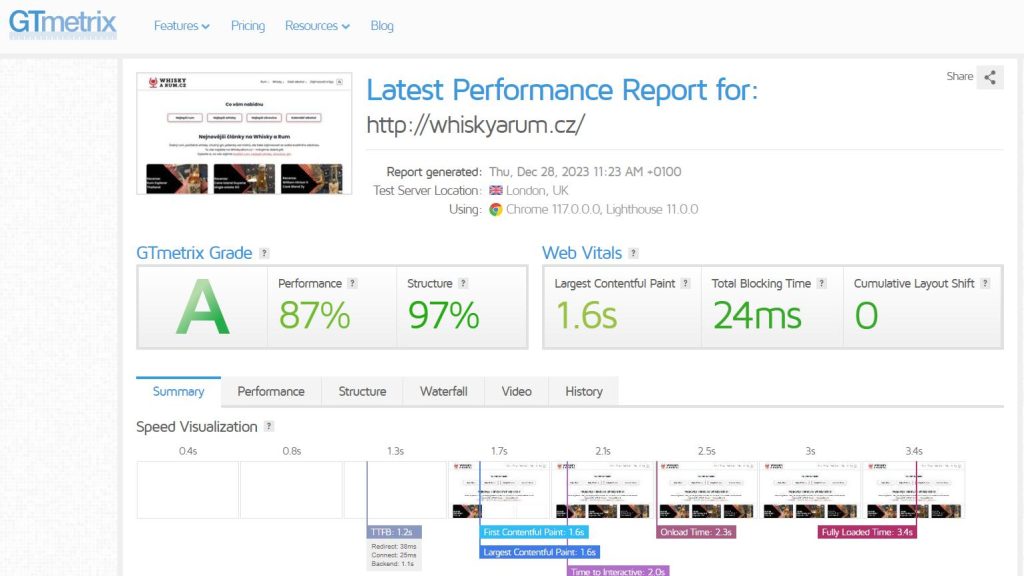
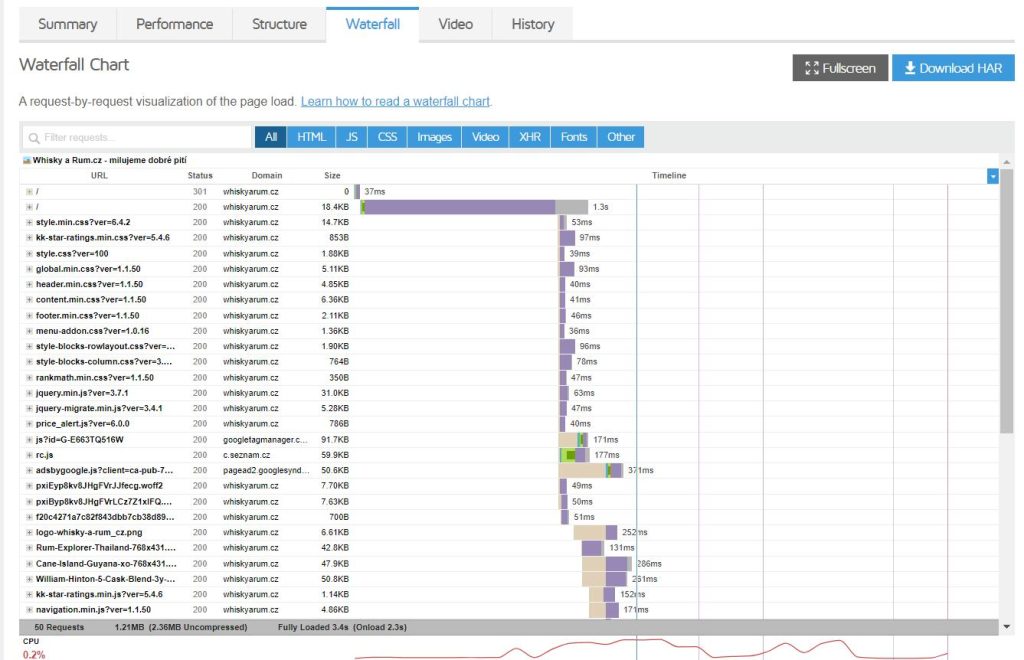
GTmetrix je další nástroj, který často používám pro své analýzy. Poskytuje komplexní přehled výkonu webu, včetně načítání stránky a jejího celkového výkonu. GTmetrix analyzuje různé aspekty, které mohou ovlivnit rychlost načítání, a nabízí užitečné grafy a statistiky pro hloubkovou analýzu.

GTmetrix poskytuje detailní metriky a reporty, které mi umožňují proniknout do toho, jak se stránka načítá a jaké faktory ji zpomalují. Tento nástroj je ideální pro ty, kteří potřebují podrobnější pohled na výkon svých webových stránek.

4. Pingdom tools
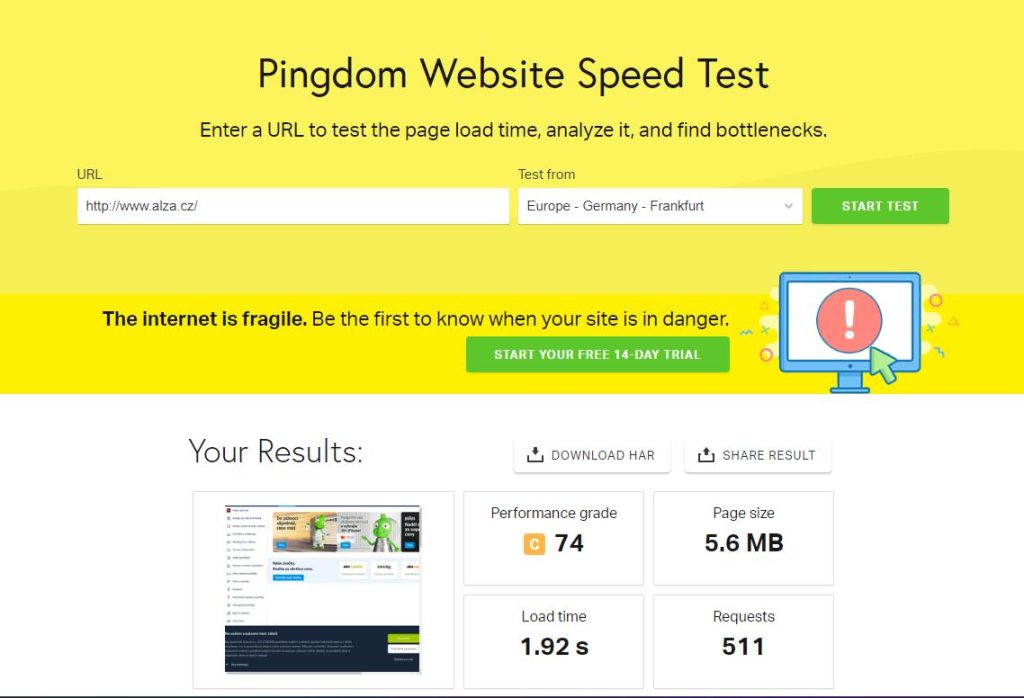
Pingdom tools je dalším skvělým nástrojem pro měření rychlosti webu. Jeho uživatelské rozhraní je intuitivní a poskytuje rychlé výsledky, což je skvělé pro rychlé kontroly. Pomáhá mi získat přehled o čase načítání stránky a velikosti stránky, což jsou klíčové faktory pro rychlost načítání.

Jedinečnost Pingdom Tools spočívá ve schopnosti simulovat načítání stránky z různých geografických lokací. Tato funkce je neocenitelná pro weby cílící na mezinárodní publikum. Můžu testovat, jak se stránka načítá pro uživatele v Severní Americe, Evropě nebo Asii, a upravit výkon stránky tak, aby byl optimalizován pro uživatele z celého světa. No vlastně, tohle dokáže i GTmetrix.
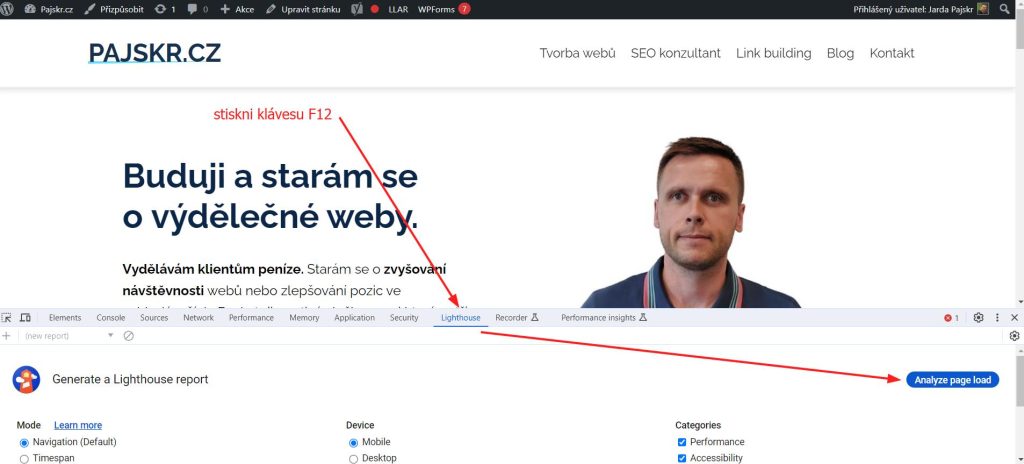
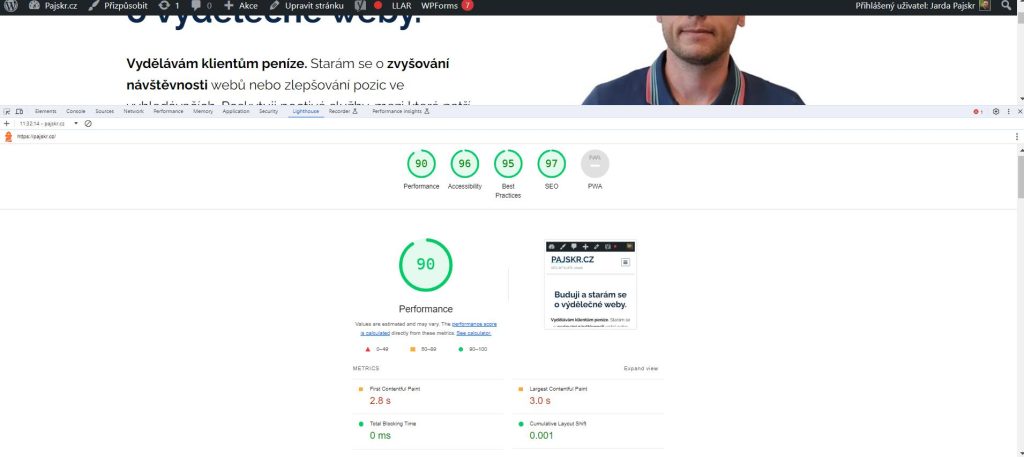
5. Chrome DevTools – Nástroje pro vývojáře přímo ve prohlížeči
Chrome DevTools, integrovaný přímo do prohlížeče Google Chrome, je nástroj, který mi poskytuje okamžitý přístup k nástrojům pro analýzu rychlosti načítání. Tyto nástroje umožňují zobrazit, jak se jednotlivé prvky stránky načítají a jaký mají dopad na celkovou rychlost.

Chrome DevTools umožňuje podrobně analyzovat, jaké zdroje zpomalují načítání stránky, a poskytuje návrhy na optimalizaci, jako je minifikace souborů, optimalizace obrázků a vylepšení vykreslování stránky. Díky tomu je tento nástroj neocenitelným pomocníkem pro každého, kdo se zabývá webovým vývojem a optimalizací.

Jaký je rozdíl ve výsledcích Chrome DevTools a Google – PageSpeed Insights
Klíčový rozdíl mezi Chrome DevTools a Google PageSpeed Insights spočívá v jejich zaměření a použití. Chrome DevTools je vhodnější pro detailní technickou analýzu a vývoj webových stránek, zatímco Google PageSpeed Insights je užitečný pro rychlou analýzu a optimalizaci webových stránek s ohledem na SEO a uživatelskou zkušenost.
Proč je důležitá rychlost načítání webu
Rychlost načítání webu má zásadní význam pro úspěch online projektů a to z několika důvodů. Jedním z hlavních důvodů je uživatelská přívětivost. Uživatelé internetu mají obvykle nízkou toleranci k pomalým webovým stránkám a preferují ty, které se načítají rychle. Pokud se stránka načítá pomalu, je pravděpodobnější, že uživatelé opustí web dříve, než najdou to, co hledají. To může vést ke ztrátě potenciálních zákazníků nebo čtenářů.
Dalším důvodem, proč je rychlost načítání webu důležitá pro SEO (Jak se dělá SEO). Vyhledávače jako Google nyní mají rychlost načítání stránek jako jeden z faktorů pro hodnocení webových stránek. Rychlejší webové stránky mají tedy šanci na lepší hodnocení. Ale není to nutně pravda.
Kromě toho má rychlost načítání webu vliv na konverzní míru. Pro e-commerce weby může každá sekunda zpoždění v načítání znamenat významný pokles v prodejích. Uživatelé, kteří se setkají s pomalým načítáním stránek, mohou mít pocit nedůvěry vůči značce nebo službě a mohou se rozhodnout nakoupit jinde.
Doporučení, jak zrychlit webové stránky?
Optimalizace rychlosti načítání webu je klíčová pro zlepšení uživatelské zkušenosti a SEO. Zde jsou některá základní doporučení, jak zrychlit váš web:
- Optimalizace Obrázků:
- Používejte obrázky v optimální velikosti. Velké obrázky mohou výrazně zpomalit načítání stránky.
- Komprimujte obrázky pro snížení jejich velikosti bez ztráty kvality.
- Používejte moderní formáty obrázků, jako je JPEG 2000, JPEG XR nebo WebP.
- Minimalizace JavaScriptu a CSS:
- Minimalizujte (minify) a sloučte JavaScriptové a CSS soubory. To sníží počet HTTP požadavků a zrychlí načítání stránek.
- Odstraňte nepoužívaný JavaScript a CSS.
- Využití Cachování Prohlížeče:
- Nastavte vhodné HTTP hlavičky pro cachování, aby se často používané zdroje ukládaly do cache prohlížeče a nemusely se načítat při každé návštěvě.
- Optimalizace Serverové Odpovědi:
- Zlepšete konfiguraci serveru nebo přejděte na rychlejší hosting.
- Používejte Content Delivery Network (CDN) pro distribuci obsahu blíže k uživatelům.
- Optimalizace Načítání Stránek:
- Použijte lazy loading pro obrázky a jiné mediální obsahy, což znamená, že se načtou pouze tehdy, když jsou potřeba (například když se uživatel posune k nim).
- Prioritizujte načítání obsahu, který je viditelný hned (above-the-fold).
- Využití Asynchronního a Deferování JavaScriptu:
- Načítejte JavaScript asynchronně nebo použijte deferování, aby se zabránilo blokování načítání zbytku stránky.
- Zmenšení Web Fonts:
- Omezte počet variant web fonts a používejte moderní formáty písem.
- Mobilní Optimalizace:
- Ujistěte se, že váš web je plně responzivní a optimalizovaný pro mobilní zařízení.
V závěru lze říci, že rychlost načítání webu je zásadní pro úspěch v online prostředí. Efektivní využití nástrojů jako Google PageSpeed Insights, GTmetrix, Pingdom Tools a Chrome DevTools umožňuje podrobně analyzovat a optimalizovat rychlost načítání stránek. Každý z těchto nástrojů nabízí jedinečné funkce a perspektivy, které pomáhají identifikovat a řešit faktory zpomalující webové stránky.
Pro dosažení optimální rychlosti načítání je důležité zaměřit se na klíčové aspekty, jako je optimalizace obrázků, minimalizace a sjednocení JavaScriptu a CSS, využití cachování prohlížeče, zlepšení serverové odpovědi, implementace lazy loadingu, optimalizace pro mobilní zařízení a další. Toto vše přispívá k lepší uživatelské zkušenosti, vyššímu hodnocení ve vyhledávačích a celkově lepšímu výkonu webu.